
Earlier today we debuted the new GDELT Geographic News Search service, which allows you to interactively map the people, organizations, GDELT Themes, news outlets, and languages of the world's news media in 65 languages!
Did you know that you can actually embed these maps on your own website? That's right, by just copy-pasting a single line of HTML into your website, you can embed a live map, updated every hour, of worldwide news coverage! To do so, first go to the Geographic News Search website and try different searches until you find a query that returns the kind of results you want. Then paste the full URL you see in the address bar of your browser into the HTML code below where it says "PASTETHEURLHERE" and then copy the piece of code below into your own web page (if you are using a blogging platform like WordPress you will need to switch to "Text" editing mode to embed HTML code in your post).
<iframe src="PASTETHEURLHERE" width="100%" height="520" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
You can also customize the appearance of your map by adding several optional configuration parameters to the end of the URL:
- Disable Purple Clickable Layer. You can add "&CLICKABLE=false" to the end of the URL to hide the purple clickable layer that displays the last hour worth of coverage. This might be useful if you want to create just an animated map of coverage over the last 24 hours, but don't want the visual look of the map cluttered by the purple layer. Users can still turn the layer back on by using the "Visible Layers" dropdown in the top right of the map.
- Disable Animated Heatmap Layer. You can add "&HEATMAP=false" to the end of the URL to hide the animated heatmap layer.
- Disable Animated Emotional Layer. You can add "&EMOTMAP=false" to the end of the URL to hide the animated heatmap layer.
- Disable Search Box. You can add "&DISABLESEARCHBOX=true" to the end of the URL to disable the search box at the top of the map. By default, when you embed a map the search box remains enabled so a user can run other searches on the map – this won't change the map for others, only for that person running the search, and all changes will go away when the page is refreshed, but for aesthetic purposes when embedding a map you may want to disable the search box.
- Disable Scrollwheel Zooming. You can add "&SCROLLWHEEL=false" to disable the mouse scrollwheel from zooming the map. By default, the mouse scrollwheel can be used to zoom in and out of the map, making it easy to rapidly move around large maps. However, when embedding a map in a web page, if a visitor is using the scrollwheel to scroll down the map, when they reach the map the page will stop scrolling and instead will start zooming the map: the map will "catch" the scrollwheel. This disables this behavior so that users can scroll across the page using the scrollwheel like normal. Instead, users will use the +/- zoom buttons in the top-right of the map to zoom.
- Force Mobile Interface. You can add "&FORCEMOBILE=true" to force the map to adopt a mobile-optimized layout even when viewed on a desktop browser. By default the map automatically detects whether it is running on a mobile device and automatically adapts the user interface to optimize the viewing experience for the given dimensions and capabilities of the device, from a tablet to a smartphone. However, in some cases you may prefer the mobile look-and-feel of the map and decide you would like the map to use that interface even when it is being viewed on a desktop, which this option makes possible.
- Alter the Center Point and Zoom. Sometimes you might want the map to be zoomed into a particular location rather than defaulting to showing the entire world at once. You can add "&CENTERZOOM=LAT,LONG,ZOOM" to force the map to zoom to a particular location and zoom level. Change LAT and LONG to the appropriate centerpoint for the map and set ZOOM to a number between 2 and 8 (higher numbers indicate higher zoom). For example, adding "&CENTERZOOM=35,39,7" to have your map zoomed into Syria.
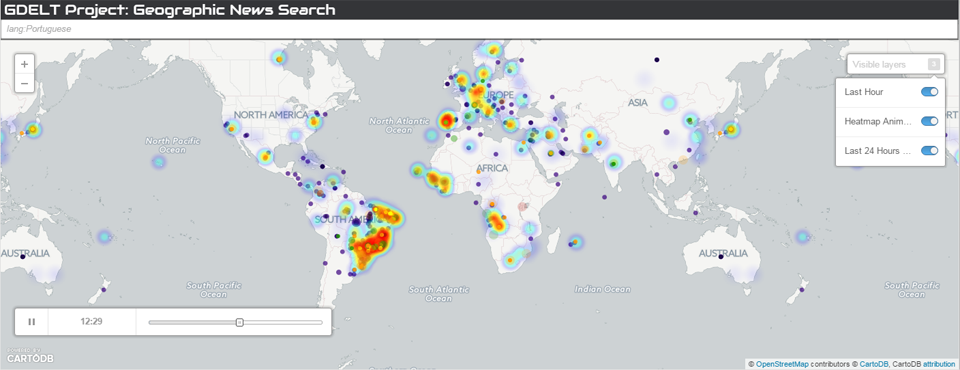
Putting this all together, let's say you run a search for "lang:Portuguese" to search for all locations mentioned in Portuguese-language news coverage. In the URL bar of your browser you should see "http://gns.gdeltproject.org/?QUERY=lang:Portuguese". Let's say you also want to disable scrollwheel zooming ("&SCROLLWHEEL=false"), disable the search box ("&DISABLESEARCHBOX=true") and force the map to use the mobile-optimized layout even for desktop browsers ("&FORCEMOBILE=true"). You would add each of these on to the end of the URL, resulting in a final URL of "http://gns.gdeltproject.org/?QUERY=lang:Portuguese&SCROLLWHEEL=false&DISABLESEARCHBOX=true&FORCEMOBILE=true". You would copy-paste this into the code snippet above to yield the following code, which you would then paste into your web page:
<iframe src="http://gns.gdeltproject.org/?QUERY=lang:Portuguese&SCROLLWHEEL=false&DISABLESEARCHBOX=true&FORCEMOBILE=true" width="100%" height="520" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
The resulting map should look like:
Congratulations, you have just embedded a map of the latest worldwide geography of the Portuguese-language news media! Alternatively, to make an embedded map of BBC's latest global coverage:
<iframe src="http://gns.gdeltproject.org/?QUERY=domain:bbc.co.uk&SCROLLWHEEL=false&DISABLESEARCHBOX=true&FORCEMOBILE=true" width="100%" height="520" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
The resulting map should look like:
Congratulations, you just made an instant geographic search interface to the BBC's news coverage! Without writing a single line of code you literally embedded a map in your web page that updates every hour and offers a clickable interactive geographic navigation interface to the BBC!
Finally, you can, of course, embed maps of topics as well! To embed a map of global discussion of the GDELT Theme "REFUGEES":
<iframe src="http://gns.gdeltproject.org/?QUERY=REFUGEES&SCROLLWHEEL=false&DISABLESEARCHBOX=true&FORCEMOBILE=true" width="100%" height="520" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
The resulting map should look like:
See our examples of embedding maps of public figures in our last blog post on Exploring the 2016 US Presidential Campaign Through GDELT.
We can't wait to see what you're able to do with this incredible new capability!